Websites en platforms voor impactmakers
Digitale strategie, webdesign en webdevelopment

Als digital agency realiseren we digitale oplossingen voor missie-gedreven organisaties.
Online platform of website laten maken?
Het verschil maken we met hoé we de dingen doen.
Samen inventariseren we jullie behoeften en doelstellingen om een stevige basis te leggen. Vervolgens creëren we een functioneel ontwerp en prototype, waarna we aan de slag gaan met het webdesign. Zodra alles naar volledige tevredenheid is, starten onze webdevelopers met de bouw van jullie website of online platform.
We bieden een training aan waardoor het beheer voor iedereen eenvoudig wordt. En dan is het moment daar: de website gaat live! Samen zorgen we ervoor dat jullie online impact maken!
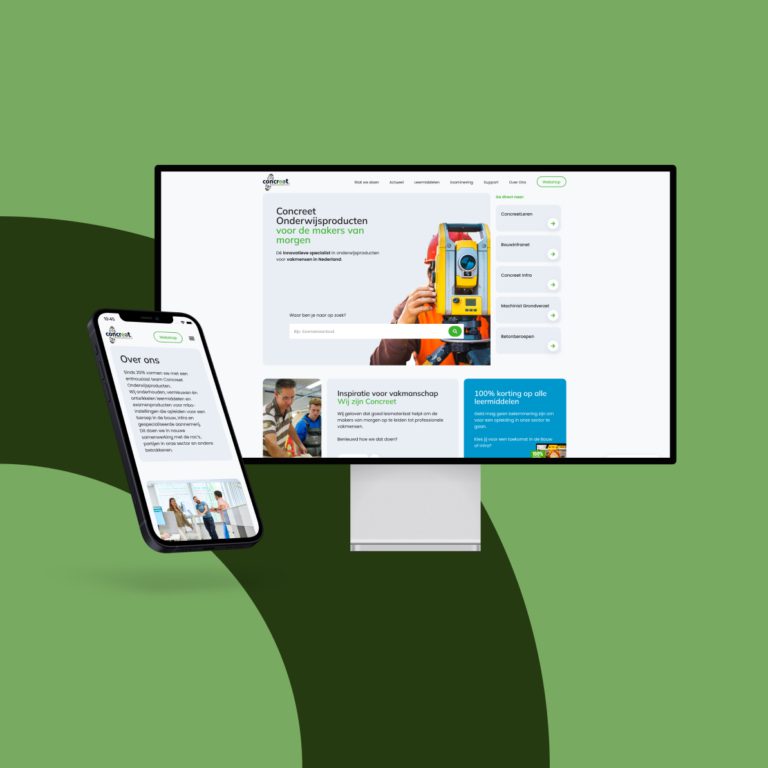
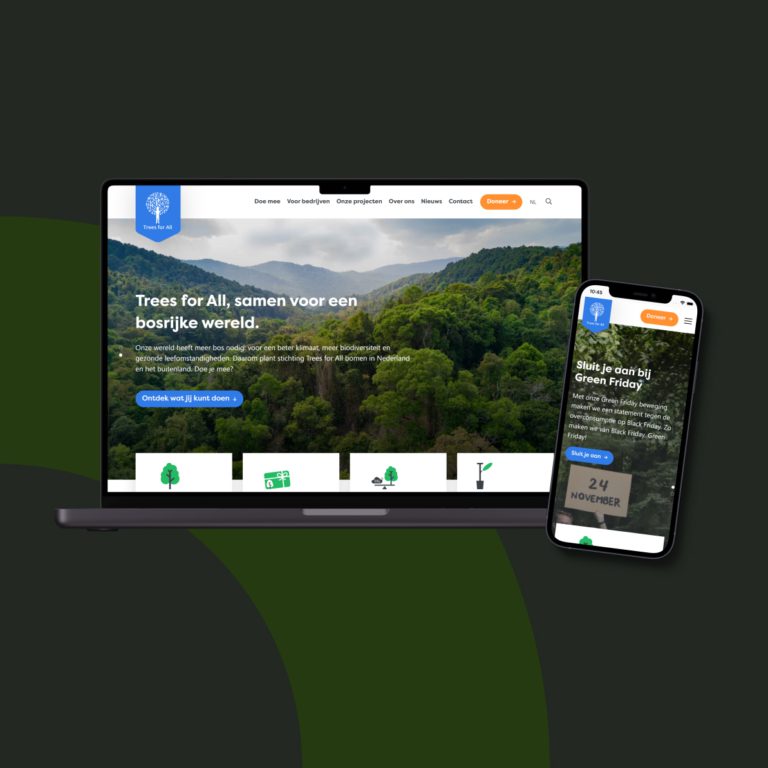
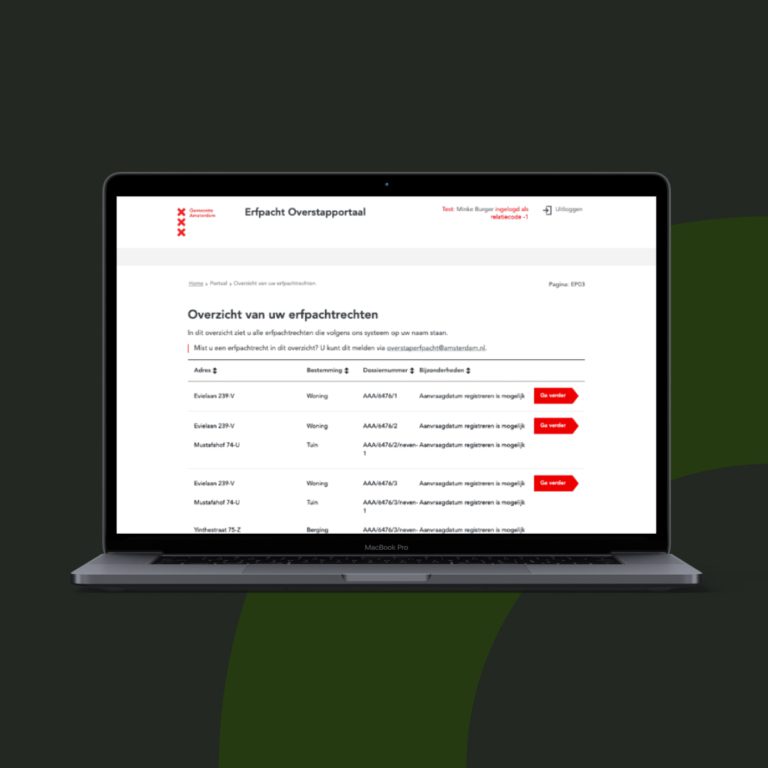
Onze klanten